実践編その①
トップページを作ろう
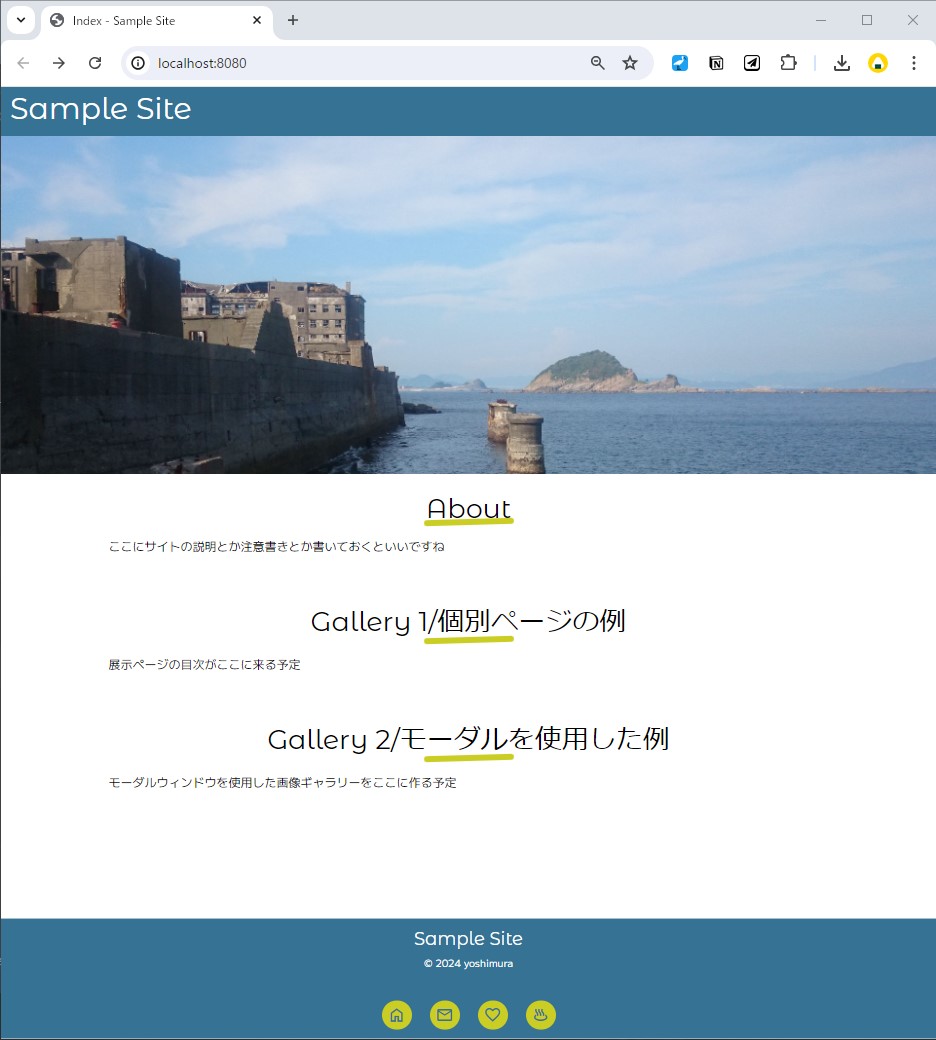
こんな感じのイラスト展示サイトを作ってみよう
ここからは「イラストや写真などを展示するwebサイト」を想定して、実際にサイトを制作しながら色々な機能を見ていきたいと思います。最終的には以下のようなサイトになる予定です。(実物はこちら)


なお、ここではスタイルシートの解説は本題でないので割愛します。もしもこの後の解説に沿って実際にお手元で試してみたい場合は、こちらのcssファイル の中身を丸コピしてstyle.cssとして使用してください。上図サンプルと同様の見た目になります。
まずはトップページ(index.html)を作ろう
ここでは、これまでの解説で作ってきたファイル群があるものと想定して、この状態から上のサンプルのようなサイトに作り変えていこうと思います。今、作業用フォルダ内は以下のようになっているものとします。


これから作るサイトの完成形を見てもらうと、ページ(htmlファイル)として存在しているのは トップページ と 個別の展示ページ群 の2種類であることが分かります。このどちらも、共通のヘッダーとフッターがあり、その間に各々のコンテンツが入っているという構成になっています。一つ前のページで作成したレイアウトlayout.html及びヘッダー・フッターファイルの構造とほぼ同じなので、これらのファイルが流用できそうです。ということで、トップページの前にこれらの共通パーツを先に作ってしまいましょう。

まずはlayout.htmlです。
_includes/layout.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/src/style.css">
<title>{{ title }} - Sample Site</title>
</head>
<body>
{% include "partials/header.html" %}
{{ content }}
{% include "partials/footer.html" %}
</body>
</html>変更したのは下記の2点です。
<body>タグ内の<h1>と<hr>が不要なので削除<head>タグ内に<meta name="viewport" content="width=device-width, initial-scale=1.0">の行を追加
変更点2つ目の<head>タグ内の記述は、サイトをスマホで見た時などに見た目をいい感じにしてくれるおまじないです。PCで動作を確認するだけならあってもなくても変わらないでしょう。
その他はスタイルシートの読み込み、ヘッダー・フッターの呼び出しなど特に変更ありません。この状態で保存しましょう。
次はヘッダーとフッターです。それぞれのコードは下記の通りです。
_includes/partials/header.html
<header>
<h1><a href="/">Sample Site</a></h1>
</header>_includes/partials/footer.html
<footer>
<h4>Sample Site</h4>
<p>
<small>© 2024 xxxxxx</small>
</p>
<ul class="link_footer">
<li>
<a>
<span class="material-symbols-outlined">home</span>
</a>
</li>
<li>
<a>
<span class="material-symbols-outlined">mail</span>
</a>
</li>
<li>
<a>
<span class="material-symbols-outlined">favorite</span>
</a>
</li>
<li>
<a>
<span class="material-symbols-outlined">onsen</span>
</a>
</li>
</ul>
</footer>ヘッダーはシンプルにサイト名にトップページへのリンクを貼っただけのものです。
フッターのコードが少し長いですが、ほとんどが一番下のアイコン×4を表示するための記述です。ただの飾りです。
<ul class="link_footer">~</ul> の部分がアイコン×4に該当する部分なので、不要なら丸ごと消してしまってOKです。
これでひとまず共通パーツの準備は完了です。この状態で、今のindex.htmlがどうなっているか、npx @11ty/eleventy --serveを実行して確認しましょう。

ヘッダーとフッターが今作成したものに置き換わりました。冒頭で述べたスタイルシートを読み込ませていれば上のような見た目になるはずです。
それでは、index.htmlの中身を書き換えて、トップページを作っていきましょう。とりあえず展示ページの目次や画像ギャラリーは後で作成するので、代わりに適当な文章を置いておきます。あとは見出しがあってセクションごとに区切られていてヘッダー画像がある、シンプルな構造です。
画像については前項まで使用していたものをそのまま使ってもいいですし、いい感じのものがお手元にあればそちらを使っても大丈夫です。横長だと見栄えが良くなると思います。srcフォルダに入れておくのを忘れずに!
index.html
---
title: Index
layout: layout.html
---
<!-- ここはお好きな画像で -->
<img src="src/header.jpg">
<section>
<h2>About</h2>
<p>ここにサイトの説明とか注意書きとか書いておくといいですね</p>
</section>
<section>
<h2>Gallery 1/個別ページの例</h2>
<p>展示ページの目次がここに来る予定</p>
</section>
<section>
<h2>Gallery 2/モーダルを使用した例</h2>
<p>モーダルウィンドウを使用した画像ギャラリーをここに作る予定</p>
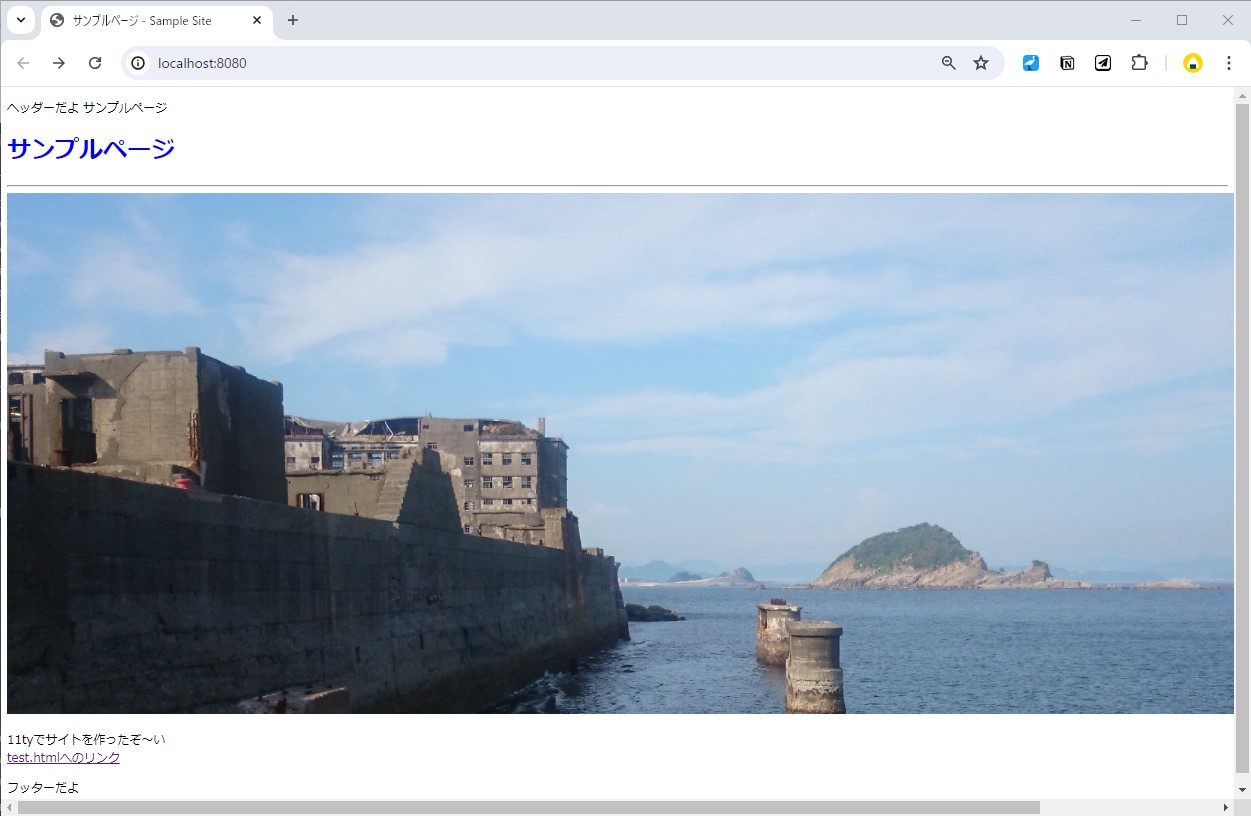
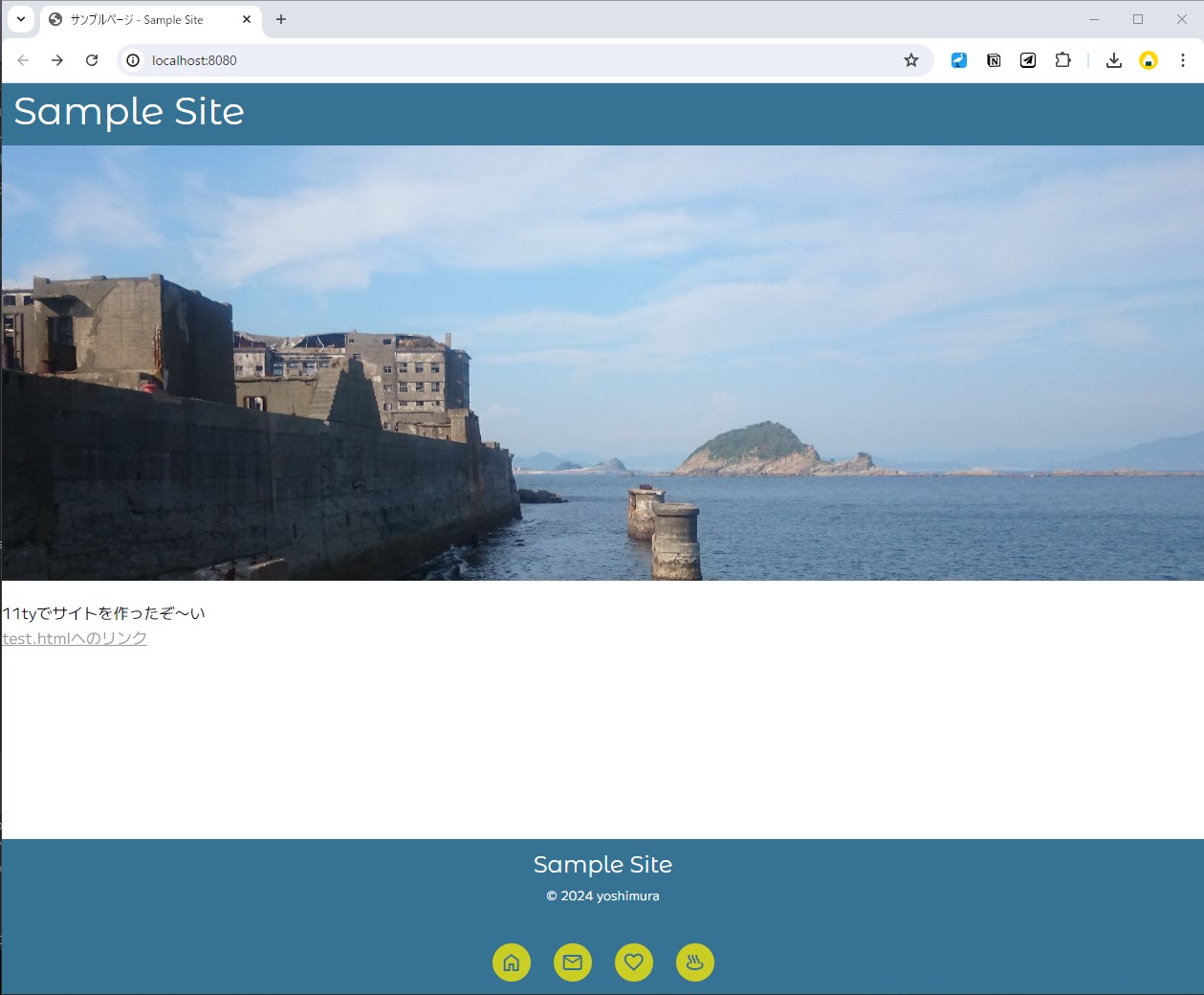
</section>これで、index.htmlはこんな感じになりました。ここから色々付け足していくことになりますが、ひとまずはこれで良しとします。