静的サイトジェネレーターって
何?/11tyってどんなもの?
そもそも「静的サイトジェネレーター(SSG)」って何?
具体的な使い方の前に「静的サイトジェネレーター」とは何か、について説明していこうと思います。
「いいから使い方教えれ」という方は11tyを使う準備をしようから読み進めていただいても大丈夫です。
「静的サイトジェネレーター(Static Site Generator, SSG)」 とは、用意したデータを基にサイトを構成するファイル(=主にHTMLファイルのこと)を自動で生成してくれるツールのことです。 ……これだけではいまいち分からないので、具体例を挙げてどのようなツールなのか説明します。
一例として、当サイトで「気合の入ったイラストが描けた!サイトに展示しよう」となった時の事例を挙げてみます。手打ちでサイトを作っていた時、どのような手順があったかというと……
- 前回のイラスト展示ページのhtmlを複製して今回のイラスト用ページを作る
- 1.の中身を今回載せるものに合わせて更新する(画像のパス、タイトル、キャプション、日付など)
- 前回の展示ページから今回の展示ページにリンクを貼る
- 今回の展示ページからも同様に前回の展示ページへリンクを貼る
- Galleryページの一覧部分に今回の展示ページへのリンクを作る
- Galleryページでは新しく更新したページへのリンクに★を付けるようにしているので、今回更新分のページリンクには★を付け、古いものからは★を外す
- トップページの更新履歴に日付と展示ページへのリンクを追記する
- FTPソフトでサーバーにアップロードする
これだけの手順を踏んでいました。ある程度はコピペで済むとはいえども、結構やることが多いです。一方、SSGを導入した後はどうなったかというと……
- 前回のイラスト展示ページのデータを複製して今回のイラスト用ページを作る
- 1.の中身を今回載せるものに合わせて更新する(画像のパス、タイトル、キャプション、日付など)
- プログラムを実行して必要なhtmlを生成してもらう
- FTPソフトでサーバーにアップロードする
こうなりました。手打ちの時にすべて手作業でやっていた
- 前後の展示ページへのリンク
- Galleryページの一覧へのリンク追加
- 新しい更新分にだけマークを付ける
- 更新履歴へのデータ追加
……上記のような作業は3.の 「必要なhtmlを生成してもらう」 の部分で自動でやってもらえるようになり、更新作業がかなり楽になりました。
他にも、当サイトではほぼすべてのページに共通したヘッダーメニューが表示されています。手打ちでサイトを作っていた時、このヘッダーメニューは1つ1つのhtmlファイルにべた書きされていました。そのため、ヘッダーのデザインや内容を変えたいと思ったら、全てのhtmlファイルの該当部分を、置換ツールなどを駆使して書き換えていく必要がありました。一方、静的サイトジェネレーターを使用すると、ヘッダーのような複数ページで共通するパーツを1つのファイルに切り出しておくことができます。そのため、ヘッダーの内容などを変えたい時は、その1ファイルをいじるだけで全てのページに反映させることが可能となりました。
他にも当サイトにSSGを導入することで楽になった点は色々あるのですが、大きくまとめると
- コンテンツ更新時の作業が省力化できる
- 共通するパーツを切り出して管理できる
この2つが大きなメリットと言えるでしょう。SSG、便利そうですよね?
ただし、当然といえば当然なのですが、更新時に上記のような楽をするためには事前にいろいろと準備しておく必要があります。ここの準備が完全手打ちのサイト構築より大変なのですが、一度準備を済ませてしまえばあとの更新が楽になる……というのがSSGのいいところです。
Wordpressとかと何が違うの?
上述のSSGでできることを見て、「それ、Wordpressとかでもよくない?」と思った方もいるかと思います。補足しておくと、Wordpressとは有名なCMS(コンテンツマネジメントシステム)の一つで、一度サイトを構築した後はコンテンツの追加・更新がブログを書くような感覚で簡単にできるようになります。
ここでは、WordpressとSSGで何が違うのか、比較して見ていこうと思います。
違いその①:閲覧者がサイトを見に来た時の挙動/対応しているサーバー
両者の間で一番大きな違いは、「閲覧者がサイトを見に来た時のサーバー上での挙動」でしょうか。具体的に見てみましょう。
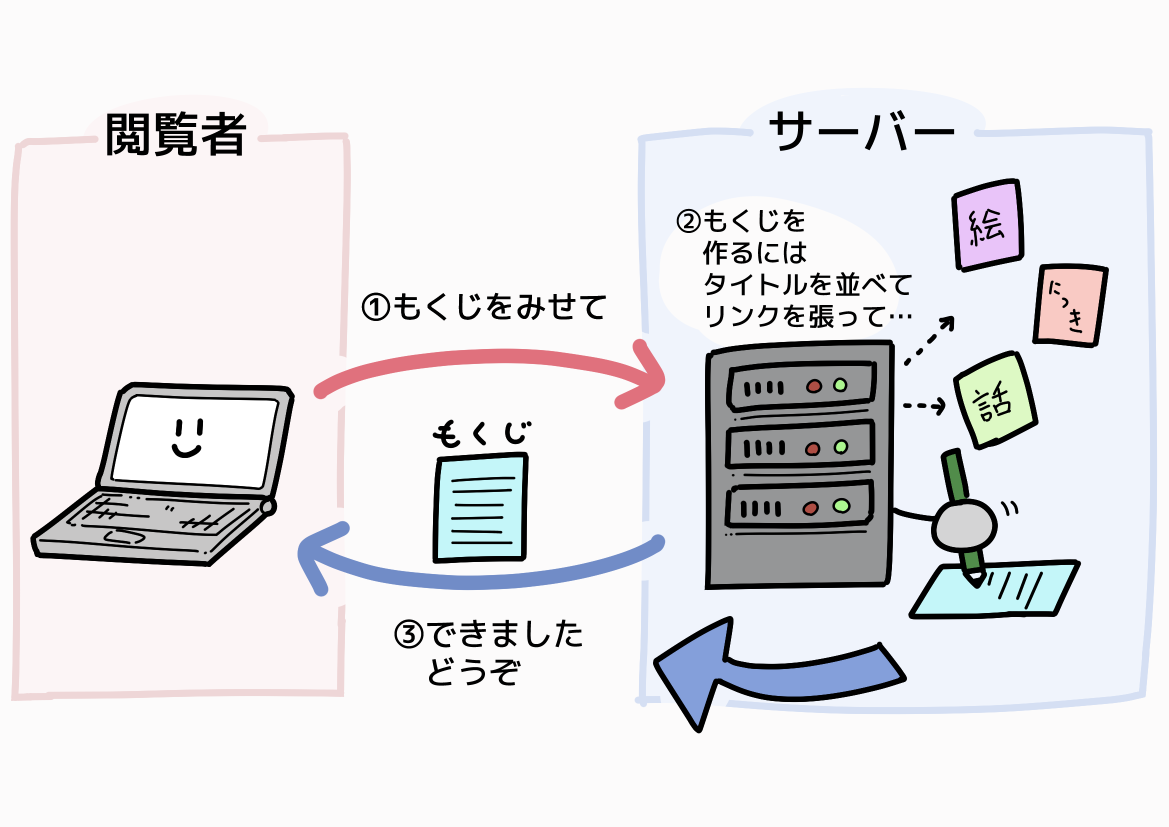
Wordpressの場合、閲覧者が「このページ見せて!」とアクセスしてきたとき、サーバー上に保存してあるコンテンツのデータを基に、サーバー上で閲覧者に見せられるようにページを構築して、それを閲覧者に返すという挙動となっています(雑な説明)。図にすると下のような感じ。

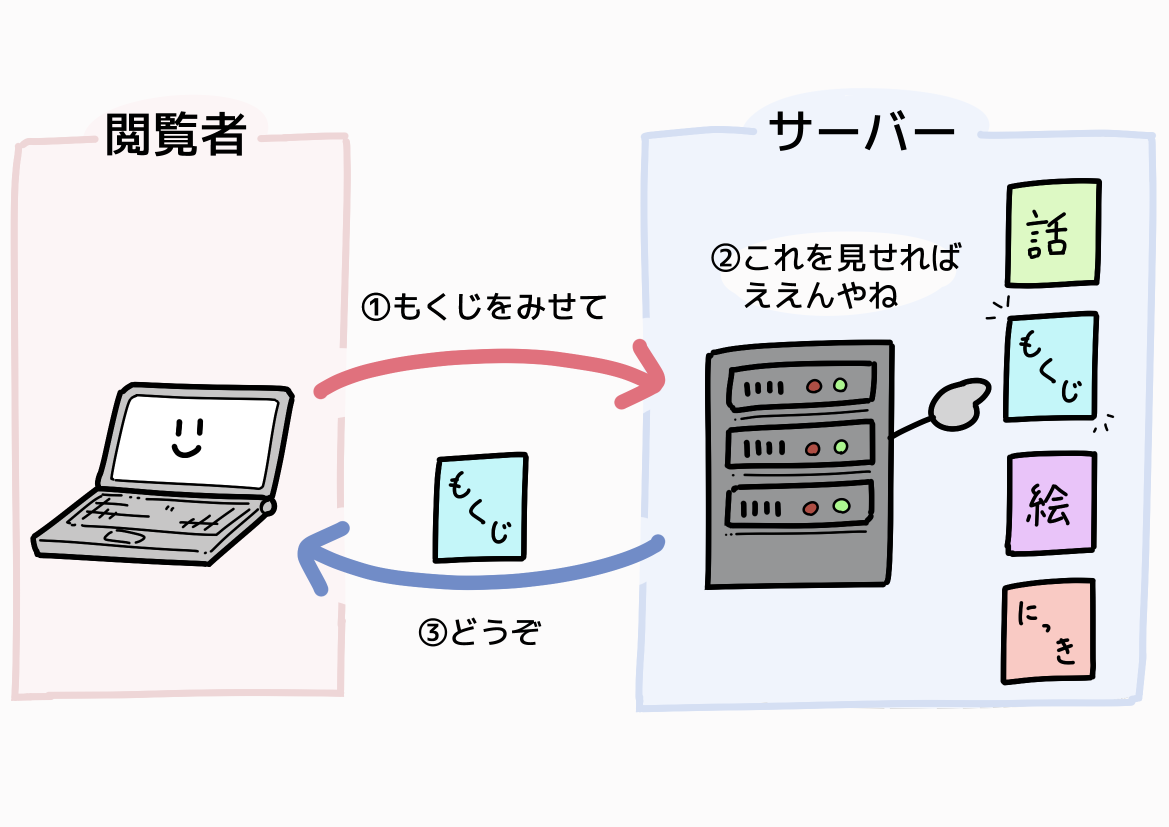
一方、SSGで構築したサイトの場合、閲覧者が「見せて!」とアクセスしてきたとき、サーバーはあらかじめ用意してあるページの情報をそのままお出ししてきます。図にすると以下のような感じ。

このように 「アクセスがある度にサーバー上でページを構築している」 のか 「サーバーはあらかじめ用意されているページを見せているだけ」 なのかが、両者の最大の違いでしょう。
ここで、「サーバー上でページを構築する」ためには、サーバーが「ページを構築するプログラムを動かす能力」を持っている必要があります。そのため、Wordpressは使用できるサーバーと使用できないサーバーとがあります。有料のレンタルサーバーなら大抵は使用できる印象ですが、無料レンタルサーバーだと対応していないことも多いです。
一方で、「あらかじめ用意されているページを見せる」能力は、Webサイトの公開を目的としたレンタルサーバーならば有料・無料関係なくみんな持っています。そのためSSGで構築したサイトはWordpressのようなサーバーの縛りはありません。もっと突っ込んで言えば、SSGは 「制作者のPC上で」「人間が手打ちする代わりにファイルを作ってくれている」 だけなので、手打ちのサイトが公開できるサーバーならどこでも使えます。
違いその②:情報量/制作中に詰まったときの解決しやすさ
Wordpressは企業の公式から個人が趣味でやっているサイトまで、幅広い場面で使われてきた歴史があります。そのため、使用中に困ったこととその解決策、追加したい機能があったときどのように実現したかなど、インターネット上に書き残してくれている先人が沢山います。
もしWordpressでサイトを作っていて分からないことや問題が発生したとしても、「Wordpress やりたいことor困っていること」で検索すれば解決策に巡り合える可能性が非常に高いです。
一方、SSGはWebサイトの技術に興味がある人・仕事にしている人以外にはあまり注目されておらず、Wordpressに比べて使用人口が少ない印象です。また、後述しますがSSGにも色々種類があるため、少ない人口がさらに分散しています。そのため、自分が使いたいSSGについて困ったこと・分からないことがあったとき、ググって解決策を探してみても英語のサイトしか出てこない、もしくはヒントすら出てこない……ということもありえます。
一応、SSGを作成・公開している公式が用意してくれているドキュメントには、そのSSGでできることと方法が全て網羅されています。やりたいことや困ったことがあってググっても解決しなかったときは、公式ドキュメントから使えそうな機能や関係してそうな機能の項目を探してよ~く読んでみるとヒントや解決策そのものが見つかったりします。
こういった作業がサイト制作の楽しいところでもあるのですが、Wordpressのような有名で使用者の多いツールと比べるとやはり大変なのは否めません。
違いその③:操作のとっつきやすさ
Wordpressは一度サーバーにインストールすれば、ブラウザ上の管理画面から記事・ページの作成や設定の変更が行えます。高度なことをするためにはコードをいじる必要も出てきますが、基本的なことは管理画面上でチェックをつける・はずす、テキストボックスに必要事項を入力する、ボタンをクリックする……といった わかりやすい操作 で行うことが可能です。
一方でSSGは上記のようなわかりやすい操作画面を持たず、CLI(コマンドラインインターフェース)……雑に言うと黒い画面にコマンドを打ち込んでエンターキーを押すとプログラムが動作する、なんかハッカーみたいなやつ……で動作するものが多いです。
とは言っても、公式ドキュメントで「こういうことをするにはにはこのコマンドを使ってね」とちゃんと説明があってそこからコピペで動きますし、魔法を使うのに呪文を唱えるようなものだと思えばそこまで恐れる必要はありません。でもやっぱり見慣れないものを扱うのはちょっとハードル上がりますよね……
違いその④:日々のコンテンツ更新の手軽さ
Wordpressでは、コンテンツをサイト上に掲載したい場合、見た目で分かりやすいエディターを使ってページに表示される画像や文章を編集することができます。また、ページの中身をエディターで作り終わったら、「公開」ボタンを押すだけでインターネット上に公開することができます。
一方、SSGではコンテンツ掲載ページの作成も、手打ちのサイト制作と同様テキストエディタでのコード編集がベースとなっています。そのため、ブログや投稿サイトのように分かりやすい見た目で編集することは基本的にできません。また、コンテンツ掲載ページを作った後、プログラムを実行してhtmlを出力してからFTPソフトなどでサーバーにファイルをアップロードして初めて、インターネット上にコンテンツの公開が完了します。(ツールや機能を組み合わせることで、グラフィカルなエディターでページを編集してからhtml出力したり、サーバーへのデータアップロードをある程度自動化したりといったこともできるのですが、事前準備に必要な知識が増えてより大変になってしまうのでここでは考えないものとします)
以上をまとめると、SSGは完全手打ちよりもコンテンツ更新が楽になるとはいえ、Wordpressと比べると更新時の手軽さはどうしても劣ってしまうといえます。
違いその⑤:セキュリティ面
③④でも述べたように、Wordpressは一度導入してしまえばブラウザ上から管理画面にアクセスして簡単にサイトの更新ができるようになります。一方で、この管理画面はURLとID・パスワードさえ分かればだれでもアクセスすることができてしまいます。
また、Wordprssは様々なプラグインによって便利な機能を追加することができますが、それらプラグインはサイト内部のデータを外から書き換えられてしまうようなプログラム上の欠陥…脆弱性を含んでいることもあります。もちろん、ちゃんとしたプラグイン制作者ならこうした脆弱性にはアップデートで対応してくれるのですが、サイト制作者側がプラグインのアップデートを怠れば脆弱性はそのままです。このような穴を突かれてしまうと、サイトの内容を改ざんされたり、大事な情報が漏洩したりなどの実害が出てしまいます。
そうならないためにも、Wordpressを使う際はID・パスワードを破られにくいものにする、本体やプラグインは常に最新の状態に更新する、セキュリティ対策プラグインを導入するなど、セキュリティ面によく気を配っておく必要があります。
一方、SSGで作成したサイトは、サイト制作者のPC上で生成されたhtmlなどをサーバーにアップロードしているだけ……つまり サーバー上では手打ちで作ったサイトとほぼ変わりありません。もちろん、この状況でも完全に安全という訳ではありません。
しかし、Wordpressと比べれば管理画面やプラグインのような攻撃の足掛かりとなるような穴は少ないため、比較的気を使う場面は少ないといえるでしょう。
まとめ
これまでの比較5項目を表にまとめました。
| SSG | Wordpress | |
|---|---|---|
| 使えるサーバー | 手打ちサイトが公開できるならどこでも | 制限アリ |
| 情報量 | 少ない | 多い |
| インターフェース | 基本的にCLI・あまりなじみがない | 基本的にGUI・わかりやすい |
| コンテンツ更新の手軽さ | そこそこ・完全手打ちよりは楽 | かなり手軽 |
| セキュリティ | 気を遣う個所は少ない | 割と気を付ける必要あり |
これを見ても分かるように、SSGは情報量や手軽さという点ではどうしても劣ってしまい、万人に手放しでお勧めできるツールとは言い難いです。しかし、サーバーを選ばなかったり、セキュリティ面で気を遣う点が少なかったり、上の比較からは漏れてしまいましたが手打ちサイト同様にサイトのデータが全て手元に残るので、バックアップやサーバーの引っ越しが楽などの利点もあります。
ということで、総合するとSSGは以下のような人におすすめです(個人の見解)。
- いま手打ちでサイトを作っているが更新を楽にしたい
- でも使っているサーバーがWordpressに対応していない・引っ越すのもなぁ…
- 初めて使うもの・見慣れないツールに触れるのが苦ではない、むしろそういったものの勉強をするのが好き
どんなSSGがあるの?/なんで11tyにしたの?
Wordpressと比べるとあまり人口に膾炙していない感のあるSSGですが、実際は様々な種類のSSGが開発・公開されています。有名なものの名前を挙げるとNext.js, Gatsby, Astro, Hugo などなど……特にAstroなんかは比較的新しめですが、日本語の公式チュートリアルもあり、かなりとっつきやすそうです。
そんな中で、当サイトの制作に使用しているのはEleventy(11ty) というSSGです。なぜ11tyを選んだのか、その最大の理由は手打ちで作成したサイトのデータを流用しやすそうだったから、です。(そもそも手打ちで構築していたサイトの更新を楽にしたい、と思ったのが導入のきっかけなので……)
全てのSSGを試したわけではないのであくまで個人の感想なのですが、世に出ているSSGの大半はマークダウン(md)やjsxなどの記法で書かれたファイルを素材にhtmlファイルを生成する、といったものが多い印象があります。それぞれの詳しい記述方法については割愛しますが、マークダウンはまだしもjsxなんかはjavascriptの中にhtmlがある……?みたいな書き方です。今まで手打ちで作成していたhtmlファイルをこれに対応するように直すのは大変そう……
一方で、11tyは手打ちで作成したhtmlファイルを、拡張子(.html)すら変えずに素材となるファイルとしてそのまま使用することができます。そのため、既にあるサイトを構成しているファイル群をそのまま持ってきて、SSGの機能を使いたいところだけ文法に沿って書き換える、といった感じで移植が可能です。また、その文法もhtmlの中に変数などを埋め込んでいくような感じで、上記のような記法よりは簡単……だと思います。
こうした理由から、今まで手打ちでhtmlを書いてサイトを構築していた民にとって、最も導入のハードルが低いのは11tyなのではないかと思います(あくまで個人の感想)。
ここまで静的サイトジェネレーター(SSG)とは?11tyってどんなもの?について説明してきました。
次のページからは、実際に11tyでサイトを作る手順をなぞりながら、具体的な使い方を解説していきたいと思います。