11tyを使う準備をしよう
解説の前に
コマンドラインはこわくない
違いその③:操作のとっつきやすさでも述べたように、11tyはCLI……黒い画面にコマンドを入力してエンターキーを押すと命令(コマンド)通りになんやかんやしてくれるやつ……で動作します。プログラミングとかする人でなければあまり馴染みのない操作方法ではありますが、文字列を正しく打ち込んでエンターキーが押せれば大丈夫です。何なら自分で1文字ずつ入力しなくてもコピペでいけます。呪文を唱えて魔法を使うようなものだと思ってやってみましょう!
作業環境について
ここからの解説では、Windows 10環境での操作を説明していきます。他のOSをお使いの場合は操作が異なる可能性があります。
また、コードを編集するテキストエディタについては
- 「ターミナル」というコマンドを入力して実行する機能が組み込まれている
- コマンド操作する時に便利な機能がついている(おいおい説明します)
- 筆者が普段使用している
といった理由でVisual Studio Code(VScode)(公式サイト) を使用して解説します。
普段お使いのテキストエディタにコマンドを実行する機能がついていればそちらが使えますし、なくてもコマンドプロンプトなどで操作が可能です。適宜お使いのツールでの操作に置き換えてください。
11ty……の前にNode.jsをインストールしよう
それでは早速11tyを……の前に、11tyを動かすためにはあらかじめNode.jsというものをインストールしておく必要があります。まずはこれをインストールしましょう。
-
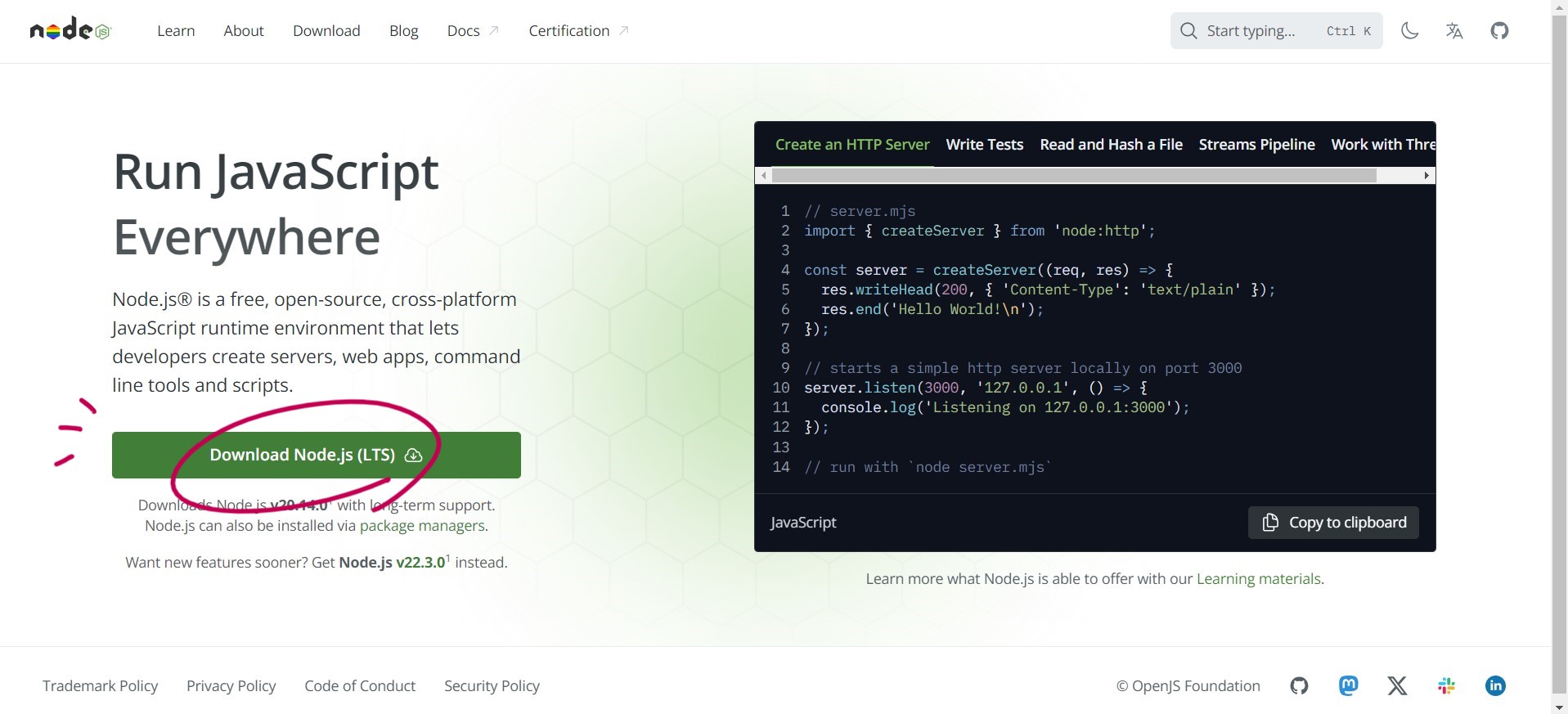
公式サイト(https://nodejs.org/ja)からインストーラーをダウンロードする
サイトのトップに分かりやすくボタンがあるのでWindowsの場合はここからダウンロードすれば大丈夫です(他のOSはちょっとわからないので各自調べてください…)
※画像は英語版・2024/6/20撮影(上のリンクは日本語版です) -
インストーラーを実行する
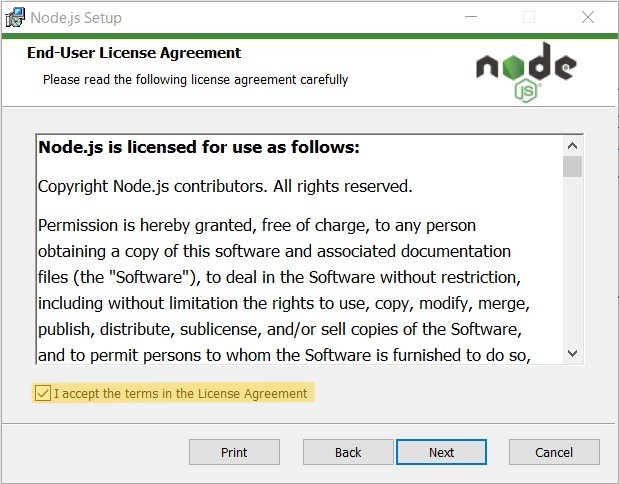
ダウンロードしたインストーラーをダブルクリックで起動、基本的に「Next」ボタンでどんどん次に進んでいけば大丈夫です。 詰まりそうな部分を2か所だけ……- 途中で出てくる下の画面はライセンスについて書かれた文章です、”I accept …”(同意します)にチェックを入れて進みましょう。

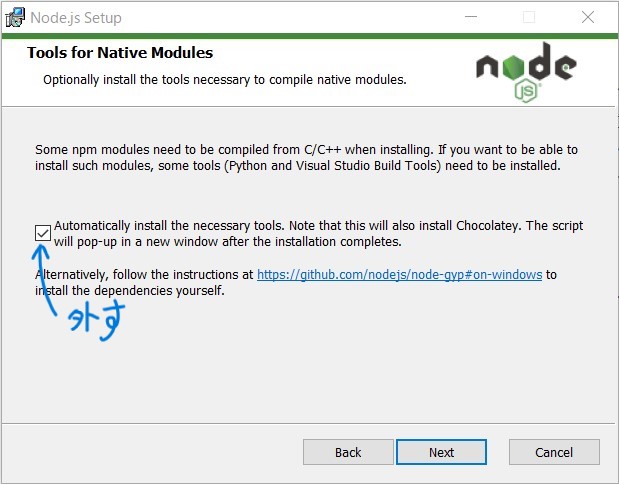
- 下の画面ではNode.jsの他に追加でツールをインストールするかどうか聞かれています。
11tyを使ってサイト制作するだけなら必要ないものなので、今回はチェックを外しておきましょう。

- 途中で出てくる下の画面はライセンスについて書かれた文章です、”I accept …”(同意します)にチェックを入れて進みましょう。
-
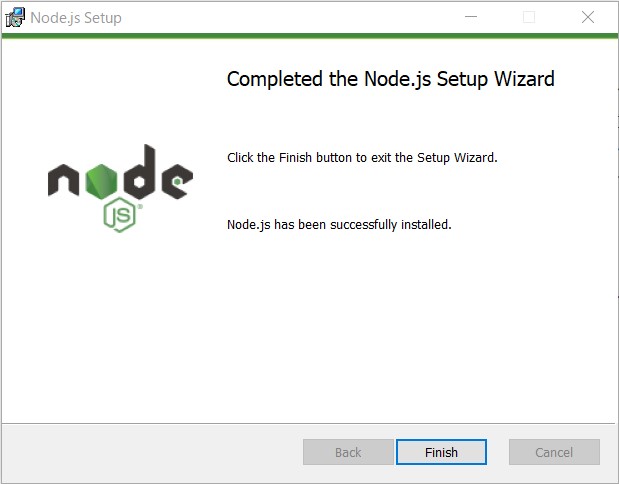
最後に下の画面が出てきたらインストールは完了です。「Finish」を押して画面を閉じましょう。ここまでは他のソフトをPCにインストールする時とそんなに変わらない手順でできるかと思います。

インストール完了!
Node.jsがインストールできたか確認しよう
上の手順でちゃんとNode.jsがインストールされているか、ここで一度確認します。ここからCLIに少しずつ触ってみましょう。
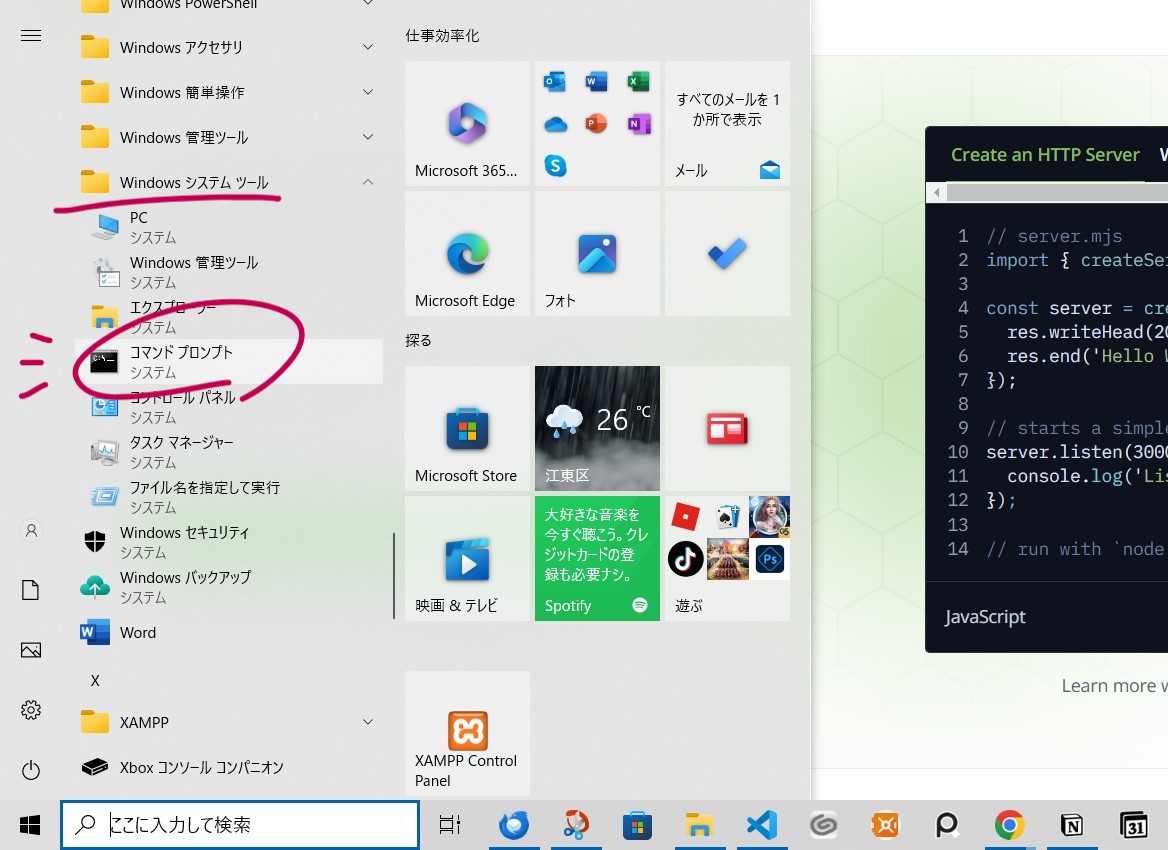
まずはコマンドプロンプトを起動します。
Windows 10の場合はスタートメニュー>「Windowsシステムツール」の中のここにあります。また、検索窓に「cmd」と入力しても出てくるはずなので、アイコンをクリックして起動します。

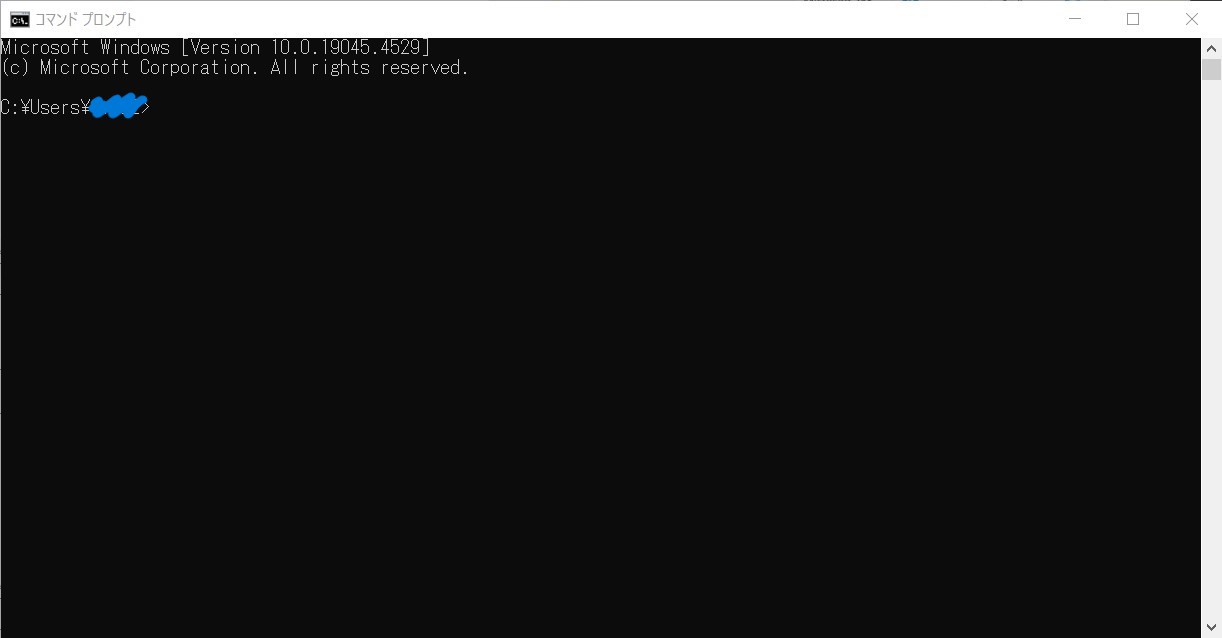
起動すると下のような画面が出ると思います。
 青いところは個人情報ね
青いところは個人情報ね
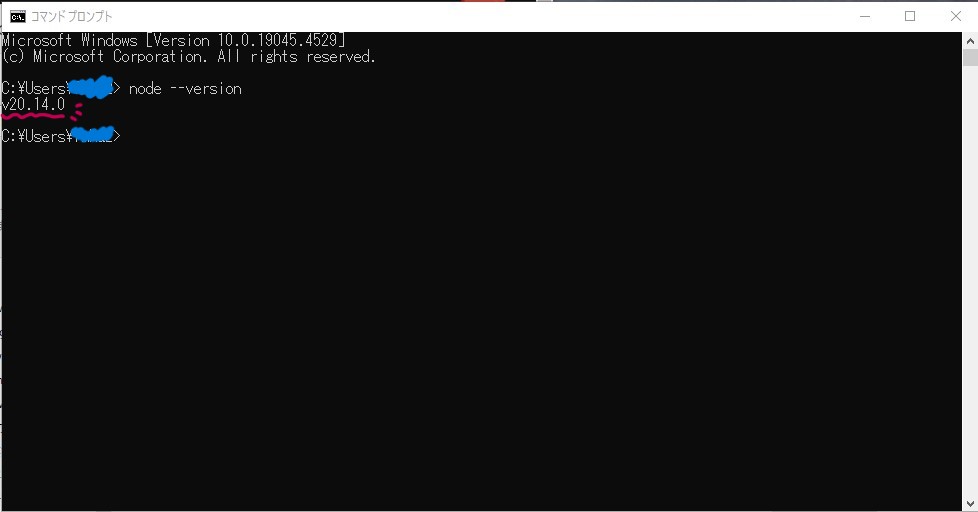
そしたらこの画面に node --version と入力して……

Enterキーを押すと……
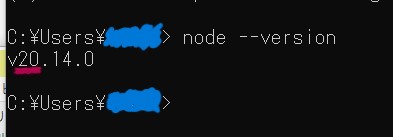
 なんか数字出た
なんか数字出た
今入力した行の下に何やら数字が出るはずです!
先ほど入力した node --version という文字列は、「Node.js(さっきインストールしたやつ)のバージョン情報を教えて!」という呪文(コマンド)です。これを実行したのでNode.jsのバージョンを表す数字が表示されている、という訳です。
ところで、11tyを使用するためにはNode.jsのバージョン18以上がインストールされている必要があります(2025年3月現在)。先ほどのコマンドで表示された数字のうち、「v」に続く2桁の数字が18以上になっていればOKです。次に進みましょう。 もしも表示された数字が17以下だったり、そもそも数字が表示されないといった場合は、最新のNode.jsをちゃんと公式からDLしてきたか、あるいはコマンドを間違えていないか確認してみてください。

11tyをインストールしよう
Node.jsのインストールが完了したので、いよいよ11tyを導入していきましょう。
ただ、11tyは普段使い馴染みのあるソフトのようにPC上にインストールするのではなく、実際にサイト制作するフォルダの中に必要なデータやプログラムを置いておいてそこから実行する、という形式になっています(非常に適当な説明)。
また、ここからはvscodeを使用する前提で説明を進めていきます。vscodeを使用しない場合については後述。
-
サイトのデータをまとめておくフォルダを作る
まずはサイトのデータ一式を保存しておくためのフォルダを作ります。場所は自分が把握できる場所ならどこでも大丈夫です。
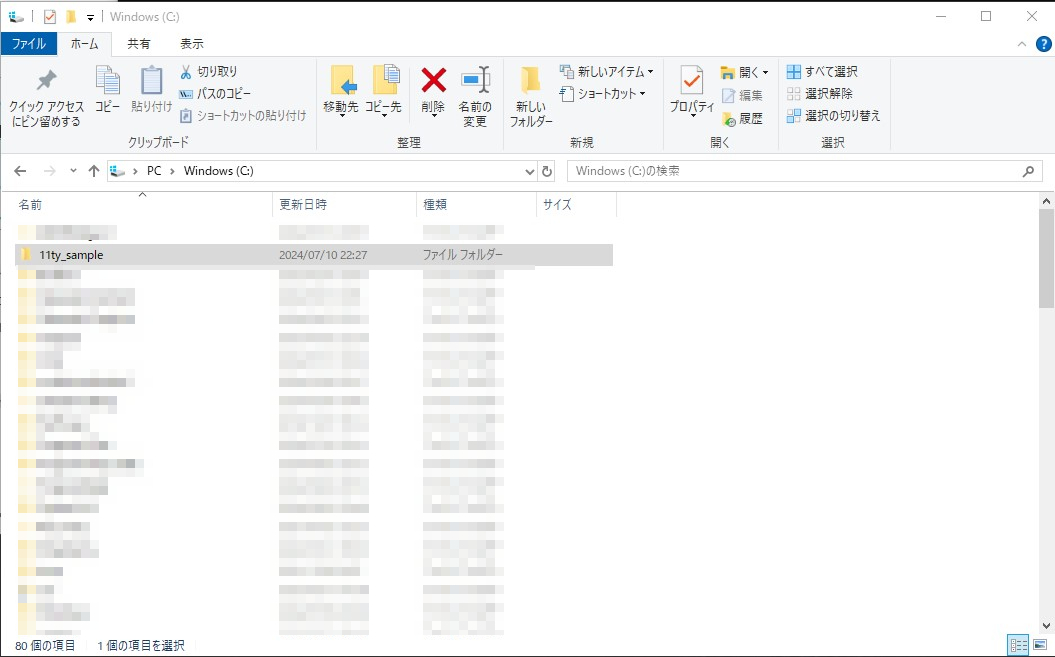
今回は例としてCドライブの直下に「11ty_sample」というフォルダを作りました。以後、サイトのデータ(html, css, javascript, サイト内で使う画像etc…)はすべてこの中に置いていくことになります。 どこでもいいのでフォルダを作ろう ここをキャンプ地とする!
どこでもいいのでフォルダを作ろう ここをキャンプ地とする! -
vscodeでさっきのフォルダを開く
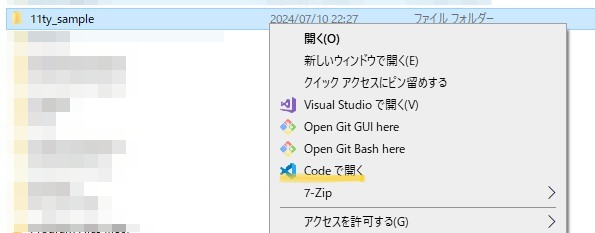
先ほどのフォルダの上で右クリックしてメニューを表示させます。すると、vscodeがインストールされている場合は「Codeで開く」という項目があるはずです。これをクリックすると
vscodeが起動します。
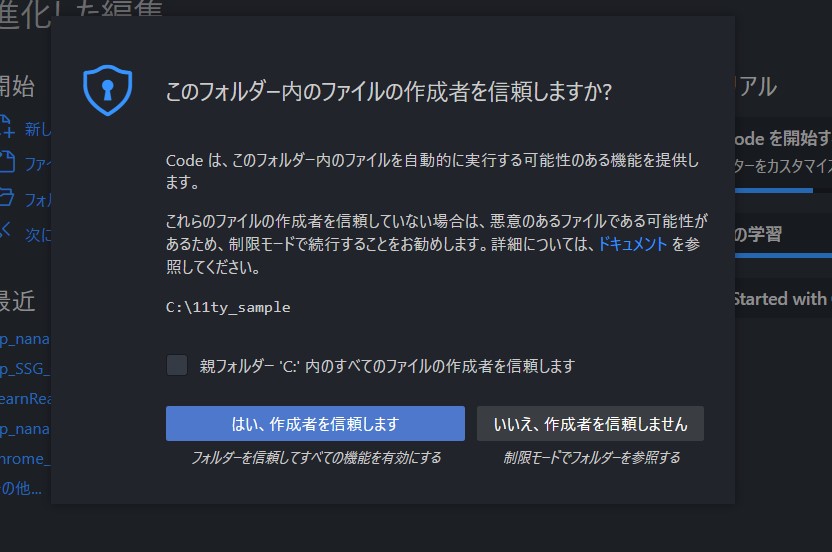
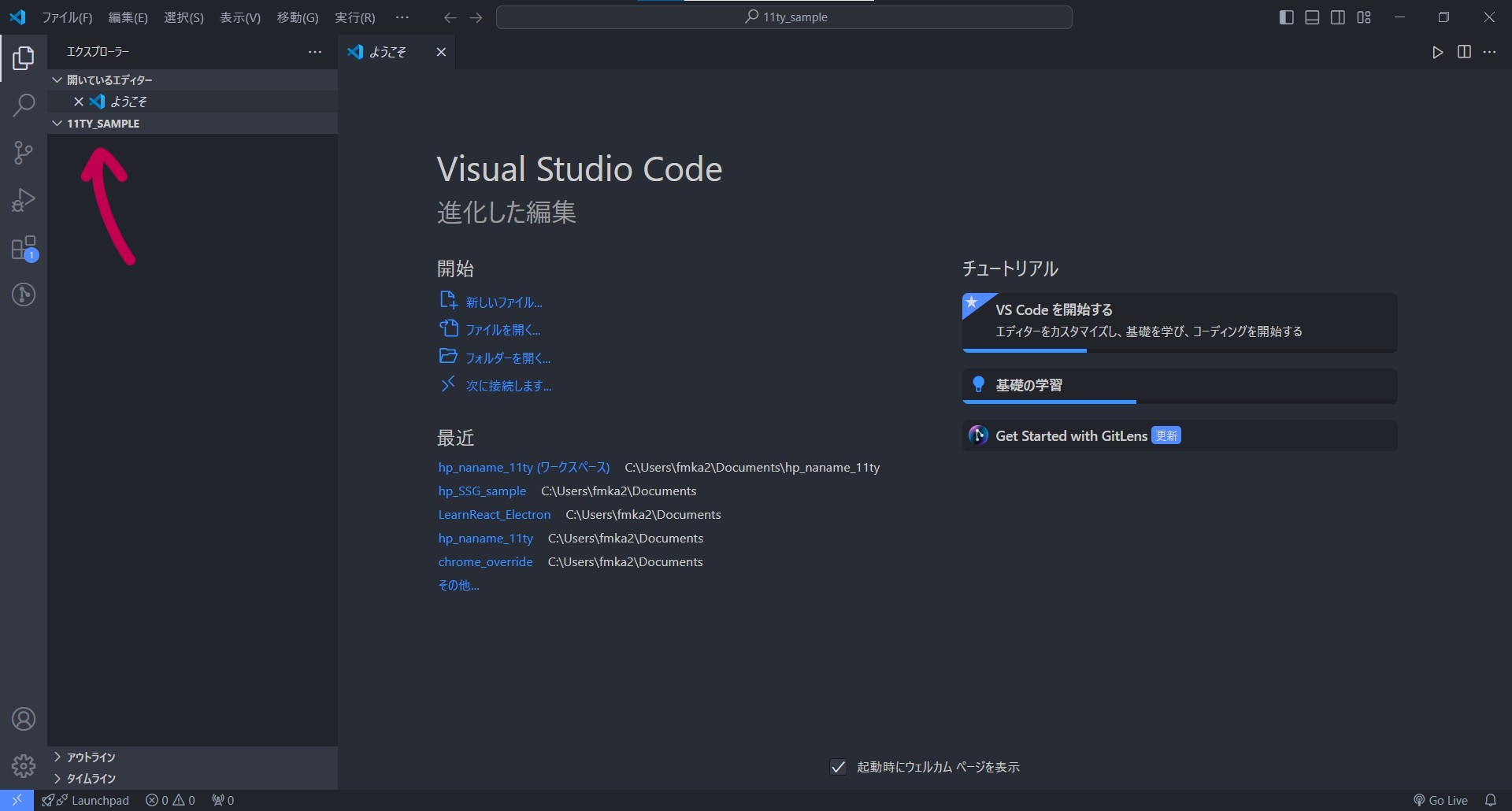
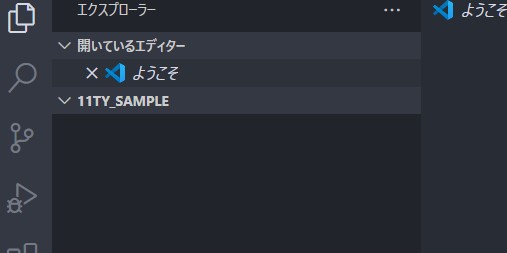
もしも下のような画面が表示されたら、「はい、作成者を信頼します」をクリックして続けます。 画面左のバーの上にさっき作ったフォルダの名前が表示されていればOKです。
画面左のバーの上にさっき作ったフォルダの名前が表示されていればOKです。


-
vscodeでコマンドを実行するための画面を開く
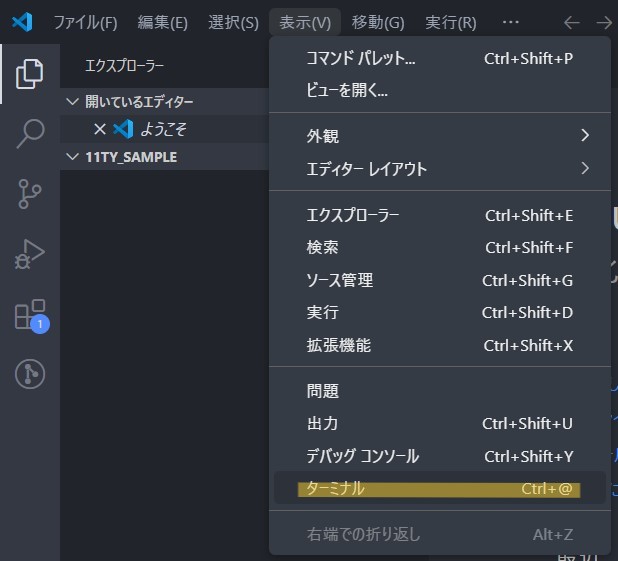
ここから先、11tyをインストールする作業でもコマンドを打ち込んで実行する必要があります。そのため、先にvscode上でコマンドを実行する画面を開いておきましょう。 画面上のメニュー「表示」→ 「ターミナル」 をクリックします。 ショートカット「Ctrl+@」でも可
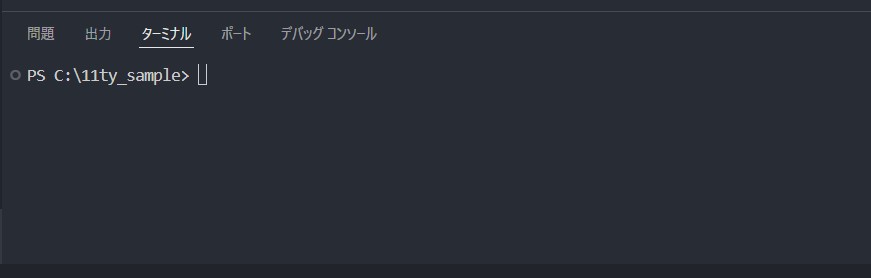
ショートカット「Ctrl+@」でも可すると、画面下部に下のような窓が現れたと思います。
これは 「ターミナル」 といい、Node.jsのバージョンを確認する時に使ったコマンドプロンプトと同様、 コマンドを入力して実行することができる窓 になっています。
-
11tyをインストールするための下準備
さて、このフォルダに11tyをインストールする前に、一つ下準備的なコマンドを実行します。
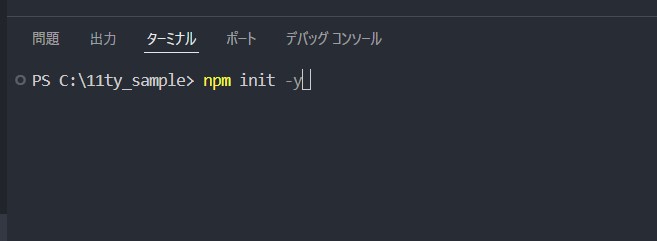
下記のコマンドを先ほど開いたターミナルに入力、エンターキーで実行しましょう。npm init -y
実際の画面だとこんな感じ するとターミナルになんやかんや表示されて……

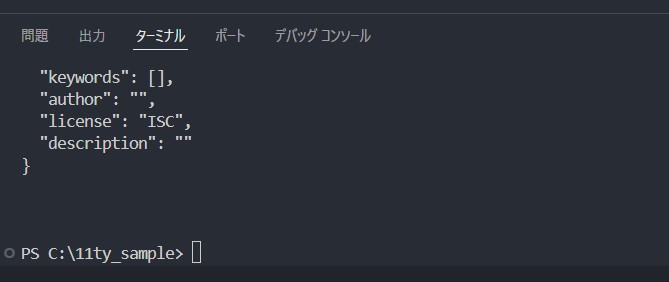
フォルダの中に「package.json」というファイルが作成されます。
 この 「package.json」 が作成されれば、11tyインストールの下準備は完了です。
この 「package.json」 が作成されれば、11tyインストールの下準備は完了です。 -
11tyをインストールしよう
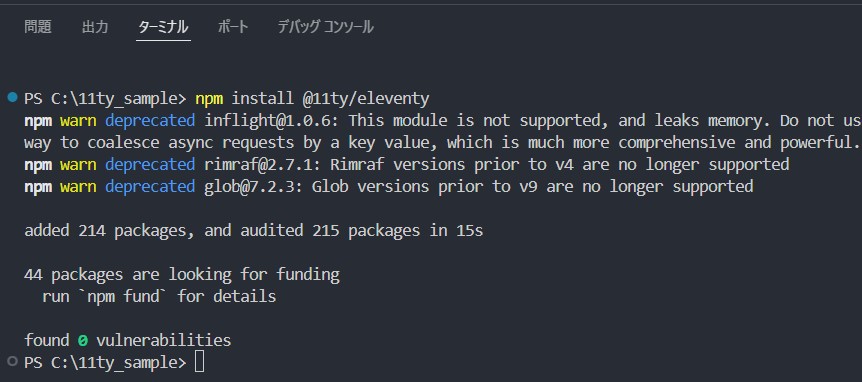
これで準備は整ったので、11tyをインストールしていきましょう。 といっても、コマンドを1つ実行するだけです。ターミナルに下記のコマンドを入力してエンターキーで実行します。npm install @11ty/eleventyしばらく待つと色々と表示されて……
 (細かい表示は違うかもしれませんが気にしなくてOKです)
(細かい表示は違うかもしれませんが気にしなくてOKです)何やらフォルダとファイルが増えました。これで11tyのインストールは完了です!

node_modulesというフォルダの中に必要なプログラムとかが入ってます -
ちゃんとインストールできたか確認
最後に、ちゃんと11tyがインストールできたか確認しておきましょう。下記のコマンドをターミナルに入力、実行してみてください。npx @11ty/eleventy下のような表示が出れば11tyはちゃんとインストールされています。お疲れさまでした!
![[11ty]から始まる緑色の行が表示されればインストール成功](/src/11ty_handson/P2/2024-07-10_230651.jpg)
vscodeを使わない場合は?
vscode以外のテキストエディタをお使いの場合は、そのエディタに「ターミナル」のようなコマンドを実行するための機能があればその機能を使ってください。おそらく同じような操作で行けるはずです。
もしもお使いのテキストエディタにコマンドを実行する機能が付いていない場合は、コマンドプロンプトを併用してコマンドを実行していきます。
1.でサイト作成用のフォルダを作成するところまでは同じで……(以下、Windows10の画面で説明します)
エクスプローラーで作成したフォルダを開き、アドレスバーをクリックします。

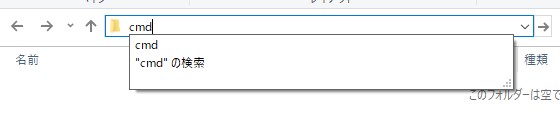
この状態で「cmd」と入力、エンターキーを押します。すると……

コマンドプロンプトが起動します。この時、カーソルの前に表示されている文字列が「作成したフォルダのパス(PC内での住所、アドレスのようなもの)」になっていることを確認してください。
 このコマンドプロンプトに、上記の4.~6.で説明しているコマンドをひとつずつ入力→実行(エンターキーを押す)していってください。
最後に
このコマンドプロンプトに、上記の4.~6.で説明しているコマンドをひとつずつ入力→実行(エンターキーを押す)していってください。
最後にnpx @11ty/eleventy を実行して、下記の画面のような表示が出たらインストール成功です。
![[11ty]から始まる緑色の行が表示されればインストール成功](/src/11ty_handson/2024-07-10_232259.jpg)
以後、vscodeのターミナルでコマンドを入力して実行する場面は「上記の方法で起動したコマンドプロンプトにコマンドを入力して実行する」と読み替えていってください。
11tyのインストールだけでだいぶ長くなってしまいました。
次のページからは、ページを作成しながら11tyの基本的な動作について見ていきましょう。